October 05 2021
A Closer Look at Core Web Vitals: Part 2
Updated Feb. 22, 2022
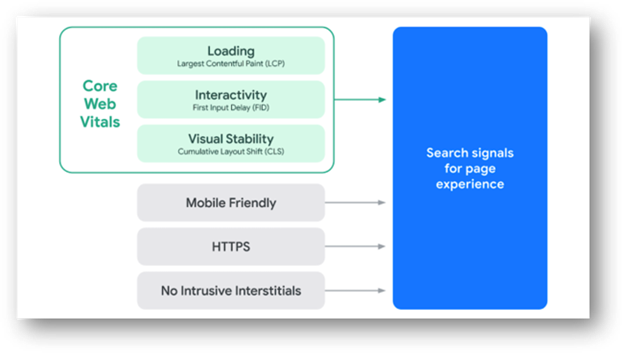
In Part 1 of our Core Web Vitals Series, we reviewed the three new features Google has added to their page experience signals, along with the helpful benchmarks for measuring them. Part 2 of our series looks at each piece of Google’s Page Experience Update and what they really mean for your website’s organic rankings.
Mobile is Still Important and Will Continue to Be
UPDATE: Google has announced that CWV is being pushed out desktop websites now.
Just as with other ranking signals, the Core Web Vitals are being evaluated on mobile versions of a website, not how the site performs on a laptop or desktop. Google does have plans to release them to desktop, and Googlers have stated will happen shortly after the mobile rollout (which means any time now).

What This Means: If you aren’t already doing so, it’s time to put your website’s mobile experience first. Odds are, Google already has!
All Three are Equally Important
When it comes to the three new signals, Google isn’t making sure everyone approaches them with equal importance – if all three Core Web Vitals rank as “Good” then Google will deem that page as having a good page experience. If even one of the three doesn’t meet the “Good” threshold, then the page experience will not be rated as “Good”.
What This Means: You will need to make sure your scores for all three signals are “Good” if you want to move the needle on optimizing for any given page on your website.

Focus on Pages vs. the Entire Site
The Core Web Vitals will be ranked per page of your website, and not for your overall domain. Meaning, if one landing page is scored as good (or higher!), that score won’t impact any other page on your website or your site as a whole.
What This Means: The ratings for all three new metrics are reviewed and measured at the individual page level, and your rankings will be impacted accordingly. If you have multiple pages that are not scoring well, start with the pages that impact your business the most and work your way down.
Sites with More Data Are First In Line
For now, only those websites with enough traffic, and therefore data, are being measured for these new ranking factors. As data is gathered, websites will begin to be measured (and ranked) on the signals from the Core Web Vitals.
Google has also not given any specifics around what constitutes “enough traffic” to be measured, but this can be checked in Google Search Console by clicking on the Core Web Vitals report.

What This Means: Depending on the amount of traffic that your site receives, it might not meet the minimum threshold of measurements for field and origin data. Google’s data collection tool (which is the Chrome UX Report) will continue to collect the data for your URLs until it meets the undisclosed threshold to be published. It’s best to assume your site is going to be reviewed fairly soon if it isn’t already.
When it comes to the Core Web Vitals, there is a lot to learn and we are just getting started! Continue reading Part 3: Measuring Core Web Vitals where we review how to measure the Core Web Vitals and apply that knowledge to improve your website.