September 28 2021
Google’s Core Web Vitals Are Here: Part 1
At the end of 2020, we talked about some big changes coming to the Google search engine algorithms. The Core Web Vitals update, originally scheduled to be rolled out in May, was instead given an elongated release period that ended in August. The intention behind the extension was to give website owners more time to prepare for and adjust to the new requirements. Now that the rollout has happened, here is what we are seeing with our Client sites.
What Are the Core Web Vitals? A Refresher
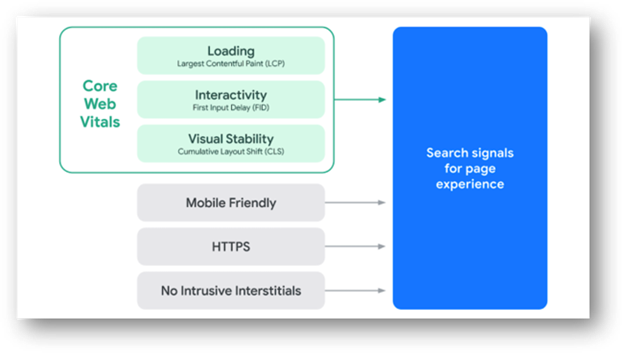
Let’s review what the Core Web Vitals update means. There are three new features that Google is adding to their page experience signals.
- Largest Contentful Paint (LCP) aka Loading Speed – This measures how quickly it takes to load the largest element in the viewing space. This means you’ll need to pay additional attention to the elements that are loading within the area the viewer can see without scrolling (also known as “above the fold”).
- First Input Delay (FID) aka Interactivity – This is the time between when a user clicks on something within a website and when that expected action happens.
- Cumulative Layout Shift (CLS) aka Visual Stability – This is whether the elements on the page stay in place or shift, causing the user to click on something that they didn’t intend to.
What these mean all together is that Google is looking for pages that load quickly and are user-friendly in terms of interactivity and visual stability – all elements of a great user experience.
Defining “Good” Page Experience
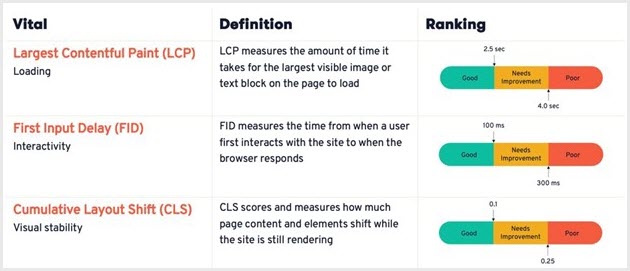
To understand if the factors for page experience are “good,” Google has suggested benchmarks.
As you can see in the image above, the ideal page loading speed is at 2.5 seconds of when the page starts to load. The First Input Delay measures interactivity and should be at less than 100 milliseconds. Visual stability should score less than 0.1. (We will get more into the measuring of these signals later on in our series).
It’s also important to remember the other factors that go into a good user experience. The page should be mobile-friendly, served over HTTPS and the content should be easily accessible to the user.
TopSpot’s Optimization Strategies
Our Team has been working on implementing changes that help improve user experience by studying the new signals, using the tools that Google has released to help test and measure progress.
While optimizing images has always been a part of our search engine optimization (SEO) strategies, our Team is now moving towards the webp image format, which is 30-40% smaller than the most commonly used image types. Also, for those we cannot reformat, we are resizing and compressing the other images used on our sites.
To help with the LCP portion of the Core Web Vitals, our website projects are launching with some of the heavier loading scripts lower on the page so that we load only the files needed. We also make sure to only load the fonts needed to help with load speed too. For other websites, all code is being re-evaluated and trimmed down where possible.
What This Means for You
Understanding the new updates will help you to understand what your Team is doing to help your website perform even better according to Google’s standards. In addition, these new page signals are intended to promote better user experience, which can only benefit your online presence overall.
To further understand the impact of these new page signals and how your site could be affected, read Part 2: A Closer Look at Core Web Vitals where we discuss how each new ranking factor may be impacting your website.