November 23 2021
Answering Your Questions About Core Web Vitals
Update as of December 2021: Google has announced the addition of another metric to their Core Web Vitals. We will have more information on this and how it affects the current Core Web Vitals in the coming months.
In our final blog of the Core Web Vitals series, we discuss some of the common issues that can come up while attempting to improve your page scores. Part 1 of this series discussed the basics of what the Core Web Vitals are. Part 2 goes into further detail about how the new signals will affect your website. Part 3 discusses how they will be measured.
A Quick Refresher on Core Web Vitals
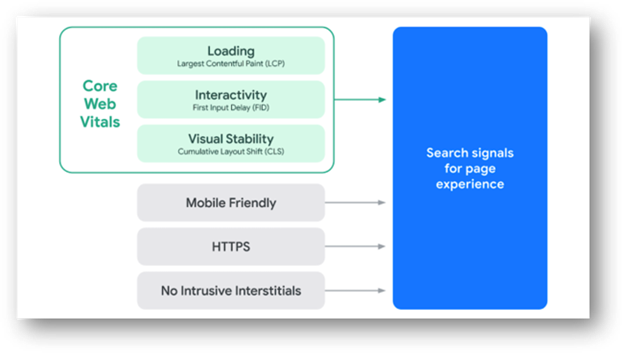
The Core Web Vitals are the three new page signals Google is using to determine good user experience, which is relevant to how websites will be ranked.
- Largest Contentful Paint (LCP) aka Loading Speed – This measures how quickly it takes to load the largest element in the viewing space. This means you’ll need to pay additional attention to the elements that are loading within the area the viewer can see without scrolling (also known as “above the fold”).
- First Input Delay (FID) aka Interactivity – This is the time between when a user clicks on something within a website and when that expected action happens.
- Cumulative Layout Shift (CLS) aka Visual Stability – This is whether the elements on the page stay in place or shift, causing the user to click on something that they didn’t intend to.
Though right now mobile user experience is the first to be judged for the Core Web Vitals, desktop is coming soon – February 2022 according to Google.
The ranking factors apply to each page and each page is judged independently. Also, all three factors are equally relevant, which means that if your page is doing well in two out of the three areas, your page will still not be considered “good” until the third is also doing well.
Answering Your Questions About the Core Web Vitals
I’ve made changes to my website, but am not seeing my scores improve. What is preventing my page scores from improving?
Every page of your website needs to be analyzed and adjusted. This means going through each page and adjusting it to make sure only essential elements for that page are loaded. And remember, as we discussed in Part 2, all three Core Web Vitals must score as “good” for the whole page to be considered “good.”
This means looking for CSS and JS files that were added for accessibility. These scripts may need to be eliminated or moved to a different part of the page. External libraries and scripts such as Fonts, Icon Libraries, Google Analytics, and Google Recaptcha can be some of the biggest culprits for slowing your pages down.
In addition, it is important to remember that the status given to these metrics in Google Search Console reflects a rolling 28-day average, meaning it might take 3+ weeks to see the status update for specific pages depending on the swing of improvement.
Why am I getting different scores each time I test the same page?
There are many factors that can influence the score that is given at any given time. The time of day, the ISP (internet service provider) being searched from, whether you are looking at the score on mobile or desktop, and other factors that have nothing to do with the score.
In addition, the main Page score is based on six factors, not just the three that are relevant to the Core Web Vitals. This is why we suggest not depending on that overall score but instead looking at the First Input Delay, Largest Contentful Paint, and Cumulative Layout Shift scores.

My website doesn’t have any data, what should I do?
According to Google, missing data could mean any of the following:
Once you know what data might be missing, the next step is to focus on increasing and driving traffic to your website. Since Google does not disclose what the minimum amount of traffic is needed for the CrUX report to populate (and therefore provide your Core Web Vitals scores), use real-time measurement platforms and lab data simulations to understand where you can improve upon. This includes the Page Speed Insights Lab Data and the Web Vitals Chrome Plug-In.
What This Means for You
There are a lot of factors that go into having a good Core Web Vitals grade. It’s important to recognize that these new signals are going to impact your website page’s rankings. By reading through these blogs and asking questions of your TopSpot Team, you will be better prepared to roll with these changes.