December 17 2020
Understanding Google’s 2021 Algorithm Updates
This blog has been updated as of April 22, 2021.
Google recently announced that the new Core Web Vitals Update will be moved from May 2021 to a more gradual rollout starting in June. According to Google:
We’ll begin using page experience as part of our ranking systems beginning in mid-June 2021. However, page experience won’t play its full role as part of those systems until the end of August. You can think of it as if you’re adding a flavoring to a food you’re preparing. Rather than add the flavor all at once into the mix, we’ll be slowly adding it all over this time period.
Google Search Central Blog
This update was originally announced in 2020 and was expected to launch shortly after the Mobile Indexing Rollout. The extended schedule was to allow website owners additional time to continue to make website refinements with page experience in mind. It’s unusual for Google to give this much advanced notice for an update, and now they are extending it even more.
Core Web Vitals Update
Expected Rollout: May 2021 June through August 2021
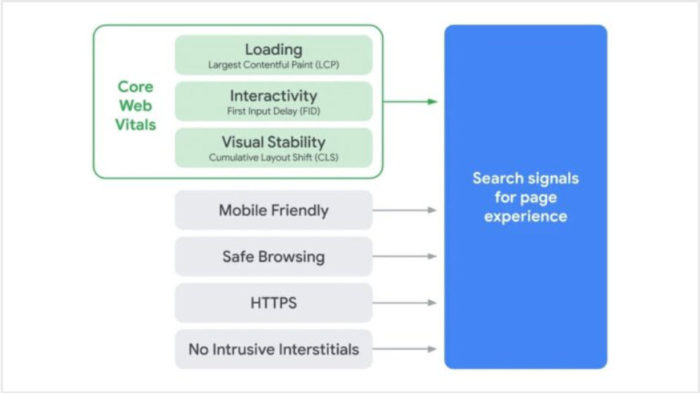
Google will be adding three more signals called the Core Web Vitals that include page loading speed, interactivity, and visual stability. These will become ranking signals for a good landing page experience along with mobile-friendliness, safe browsing, and HTTPS. The details of the new signals are a bit more on the technical side, but essentially focus on fast loading websites and a great user experience.
Core Web Vital: Loading Speed aka “Largest Contentful Paint”
The amount of time it takes for a page to load has been a factor in a website’s usability for a while. As part of the Core Web Vitals update, the largest contentful paint – or how long it takes the largest page element in the viewing space to be loaded – will become an important part of your website design. This means you’ll need to pay additional attention to the elements that are loading within the area the viewer can see without scrolling (also known as “above the fold“).

Core Web Vital: Interactivity aka “First Input Delay”
If you’ve ever used a website where the forms seem to load or process slowly, or you feel the need to click on a button more than once for anything to happen, you’ve experienced poor interactivity first hand. This is also called the first input delay which is the time between when a user clicks on something within a website, and when something happens. These types of delays can be frustrating for a user, resulting in a poor user experience and will soon be factored into a website’s ranking signals.
Core Web Vital: Visual Stability aka “Cumulative Layout Shift”
Few things are more frustrating than when you are attempting to view the content on a website and ads, videos, or other elements continue to appear on the page, shifting what you are attempting to look at. Or, you go to click on a page element and suddenly it shifts, and you end up clicking on the wrong thing. (You can view an example of this here.) This is known as cumulative layout shift and, similar to first input delay, results in a negative user experience and will soon be a ranking factor for Google.
Additional Considerations for the Core Web Vitals Update
Open Source vs. Custom Website Platforms May Be an Important Factor
This update, in particular, may impact sites on custom platforms more than those on open-source platforms (part of why we use open source content management systems for the websites we build). The reason for this is that open-source platforms are not as heavily reliant on the expertise of a single person (like customized platforms) but are the cumulative knowledge of many experts. Since this new update is more technically focused, an understanding of a lot of different areas will be useful to get a site up to speed.
Content is Still Very Relevant
These new signals are important, just as having a secure and mobile-friendly website is important. But content will still be crucial to providing a great user experience. Your website could load quickly and be easy to use, but if it doesn’t answer the questions your users are asking, they may still leave your site and look elsewhere for the answer. (Learn more about how SEO and Content Writing work together)
Will This Impact Your Paid Search Program?
The ranking signals that Google is adding to its algorithm are focused on providing a great user experience. A positive user experience impacts all website traffic, not only organic. You can have an optimized paid search program, but if your website doesn’t support what your users are needing, loads slowly, or isn’t easy to use on mobile devices, they could ultimately leave and look elsewhere.
What Can You Do?
Though Google doesn’t often give a heads up that changes are coming, they did with this update, (along with an extension!) which is great because this gives us more time to prepare for these important changes. We’ve been in this industry long enough to know that when Google announces something like this in advance, it’s important to listen.
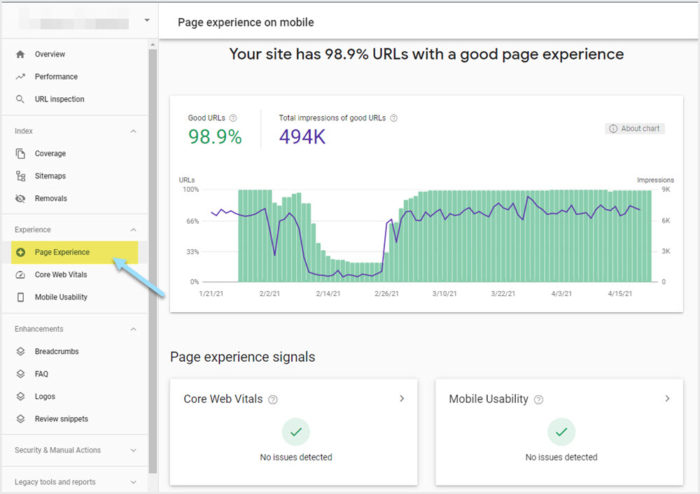
While Google had already offered the Core Web Vitals metrics within Google Search Console, they’ve added another report as of April 2021 that provides additional information for website owners and SEOs to utilize when preparing for the update. (shown below)

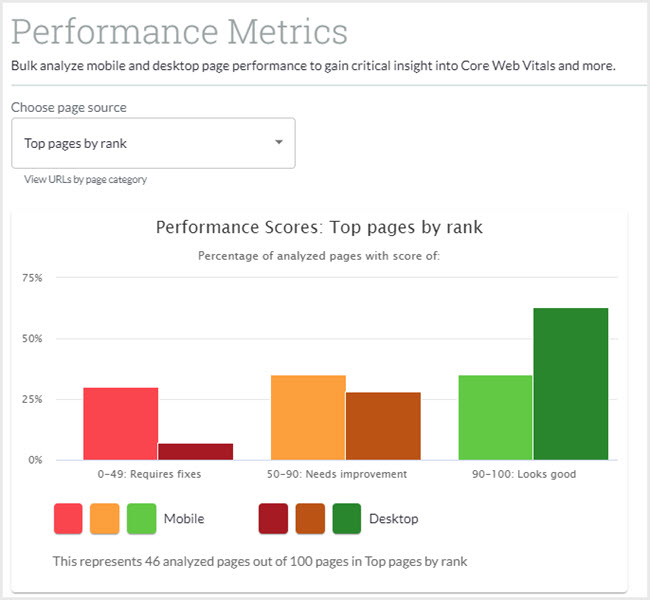
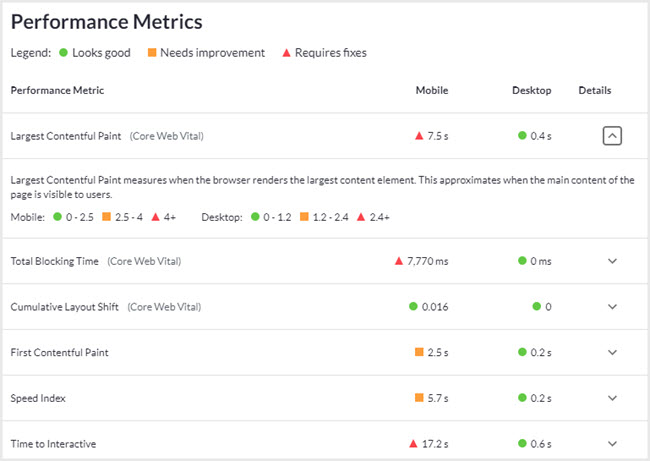
MOZ has also begun beta testing a new tool to help measure the Core Web Vitals signals and has made this available for Moz Pro customers. This tool allows for analysis at the overall website level and for individual URLs. (shown below)
Our Team will be utilizing the metrics and guidance in both tools (among others) to continue preparing for June. We suggest thinking of these metrics as a guide to steering your site toward the best possible user experience.
Mobile Functionality Update
Expected Rollout: March 2021 Ongoing through April
Google announced their first official shift to mobile-first indexing in 2015 and has slowly been putting more and more emphasis on rewarding websites that provide a mobile-friendly experience ever since. Earlier this year, they announced that they’d be switching to mobile-first indexing for all websites once and for all. Meaning, Google will officially be basing your website rankings on how well your mobile website performs before it takes into account your desktop version.
Is Your Website Mobile-Friendly?
There are varying degrees of having what is considered a mobile-friendly website. If you have a responsive website, meaning your website automatically adjusts based on the size screen the site is being viewed on, your website is mobile-friendly.
If your website is not mobile-friendly, it will not adjust at all when being viewed on a mobile device. The text may appear small and will be difficult to read and buttons or other links will be too close together and difficult to click.
If you are unsure, you can test your website using Google’s mobile-friendly testing tool. If your site isn’t loading quickly or is not easy to use, you will want to update your website to meet the criteria below prior to March 2021 if possible:
- You have a clearly listed phone number, preferably one that is clickable for mobile calls.
- Your primary content is the same across all versions of your website, from desktop to mobile.
- Images and video are properly sized and functioning, with user-friendly placement.
- User experience elements such as text size and button placements are optimized.
- The website loads quickly and easily.
What to Take With You Moving Forward
As 2021 continues to bring more users making their buying decisions online, Google is placing even more importance on the user experience. Moving forward, consider making sure your site is optimized for a great experience, which can benefit your business in more ways than one.